react native(expo)のScreenOrientationを使って向きを変える時の注意点をまとめました。
ScreenOrientationを導入したのにiPhoneのスマホ(実機)やiosエミュレータで実際に動かすと、向きが変わらない!ということがなかったでしょうか。 筆者もそこで上手くいかなかったので、どう解決したかを記載します。
今回の事例では、expoのbare workflowを使用しています。
https://docs.expo.dev/introduction/managed-vs-bare/#bare-workflow
使用するライブラリはこちらになります。
インストール手順
公式の手順に沿って進めていきます。
ライブラリをインストールして、
$ npx expo install expo-screen-orientationapp.jsonを更新します。
{
"expo": {
"ios": {
"requireFullScreen": true
},
"plugins": [
[
"expo-screen-orientation",
{
"initialOrientation": "DEFAULT"
}
]
]
}
}ここで Configuration in app.json/app.config.js のところによく見ると注意点が書いています。
要約すると、xcodeを開いて設定を変えてくださいとのことでした。
言われた通り、iosディレクトリをxcodeで開いて作業をします。iosディレクトリがない場合は、以下のコマンドで作成可能です。
$ npx expo prebuild -p iosxcodeを開いたら、以下の場所のメニューを表示します。
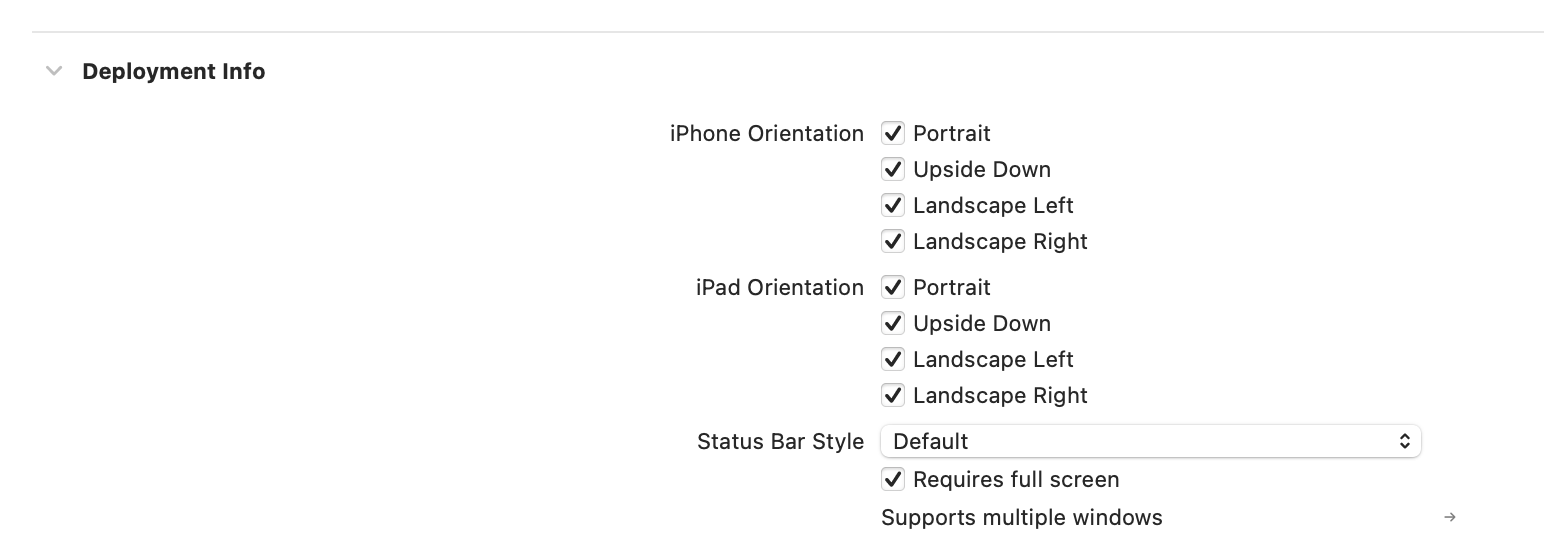
xcode -> General -> Deployment Info

公式ではRequires Full Screenにチェックを入れてくださいとのことでしたが、
私の場合は Landscape Left と Landscape Right にチェックを入れないと横向きにできませんでした。
ビルド
easでビルドしている場合は以下のコマンドを使ってアプリを更新。
$ eas build --profile development --platform iosこれで、横向きにできました。
余談: 強制的に横向きにする場合
expo-screen-orientationを使って、とあるページを開いた時に強制的に横向きにする場合は、 そのページコンポーネントに以下のロジックを差し込みます。
import * as ScreenOrientation from 'expo-screen-orientation'
...
/**
* 画面の向きをロック
*/
useEffect(() => {
ScreenOrientation.lockAsync(ScreenOrientation.OrientationLock.LANDSCAPE).then()
return () => {
ScreenOrientation.unlockAsync().then()
}
}, [])useEffect()で初回ロード時に横向きにするロジックを実行、returnでページを離れる時にそれを解除します。